Linux中部署YUM仓库及NFS共享服务
本文共 3516 字,大约阅读时间需要 11 分钟。
Linux中部署YUM仓库及NFS共享服务
一、YUM综述
前面我写过一篇Linux中YUM安装,具体操作详见
1. 作用
(1)基于RPM包构建的软件更新机制
(2)可以自动解决依赖关系 (3)所有软件包由集中的YUM软件仓提供2.安装源
(1)软件仓库的提供方式
网络源
FTP服务: ftp://… HTTP服务: http://… 本地源 本地目录: file://… (2)RPM软件包的来源CentOS发布的RPM包集合
第三方组织发布的RPM包集合 用户自定义的RPM包集合 (3)构建CentOS 7 软件仓库RPM包来自CentOS 7 DVD光盘
通过FTP方式提供给客户机 (安装并启用vsftpd服务)mkdir -p /var/ftp/CentOS7cp -rf /dev/cdrom/* /var/ftp/CentOS7rpm -ivh /dev/cdrom/Packages/vsftp-3.0.2-21.el7.x86_64.rpmsystemctl start vsftpdsystemctl enabled vsftpd
(4)在软件仓库中加入非官方RPM包组
一般以网络途径获取的
包括存在依赖关系的所有其他RPM包 需使用createrepo工具建立repodata 数据文件仓库 安装包文件存放到 /var/ftp/other 目录下mkdir -p /var/ftp/othercd /var/ftp/othercreaterepo -g /dev/cdrom/repodata/repomd.xml ./
3.YUM仓库
为客户机指定YUM仓库位置
配置文件位置: /etc/yum.repos.d/centos7.repo
vim /etc/yum.repos.d/centos7.repo[base] -仓库类别,注意:方括号里面不能有空格。name=CentOS 7 -仓库名称baseurl=ftp:///192.168.4.254/CentOS7 -URL访问路径enabled=1 -启用此软件仓库,默认该选项可以不写。如果值为0,则表示禁用这个软件源。gpgcheck=1(或0:表示不验证公钥) -验证软件包的签名gpgkey=file:///etc/pki/rpm-gpg/RPM-GPG-KEY-CentOS-7 (软件校验公钥) -GPG公钥文件的位置[other]name=Other RPM Packagesbaseurl=ftp:///192.168.4.254/otherenabled=1gpgcheck=0
本地YUM仓库
直接以centos7 光盘做软件仓库
将centos7光盘放入光驱 挂载镜像到仓库位置,URL地址为file:///media/cdromvi /etc/yum.repos.d/local.repo.....[local]name=Centos 7.3baseurl=file:///media/cdromenabled=1gpgcheck=0
二、YUM常用命令
1.查询软件包
yum list [软件名]yum info [软件名]yum search <关键字> yum whatprovides <关键字>
2.查询软件包组
yum grouplist [包组名]yum groupinfo <包组名>
3.安装软件
yum install [软件名]yum groupinstall <包组名>
4.升级软件
yum updaeyum groupupdate
5.卸载软件
yum remove <软件名> yum groupremove <包组名>
三、NFS共享服务
1.概念
(1)NFS是一种基于TCP/IP传输的网络文件系统协议。通过使用NFS协议,客户机可以像访问本地目录一样访问远程服务器中的共享资源。
(2)对于大多数负载均衡群集来说,使用NFS协议来共享数据存储是比较常见的做法,NFS也是NAS存储设备必然支持的一种协议。但是由于NFS没有用户认证机制,而且数据在网络上明文传输,所以安全性很差,一般只能在局域网中使用。
(3)NFS 服务的实现依赖于 RPC(Remote Process Call,远端过程调用)机制,以完成远程到本地的映射过程。所以需要安装 nfs-utils、rpcbind 软件包来提供 NFS共享服务,前者用于 NFS 共享发布和访问,后者用于 RPC 支持。
NFS 的配置文件为/etc/exports(服务端进行配置)
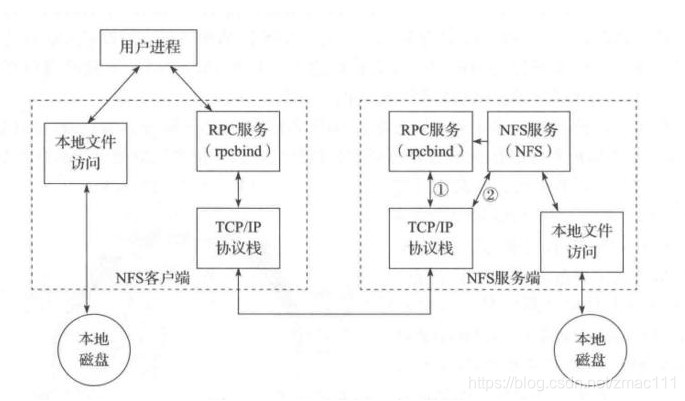
格式为: 共享的目录位置 客户机地址(权限选项)2.原理图

四、NFS服务配置详解
192.168.19.33服务器
192.168.19.11客户端1.在文件服务器中使用 NFS 发布共享资源
(1)安装 nfs-utils、rpcbind 软件包
rpm -q rpcbind nfs-utils yum -y install nfs-utils rpcbind

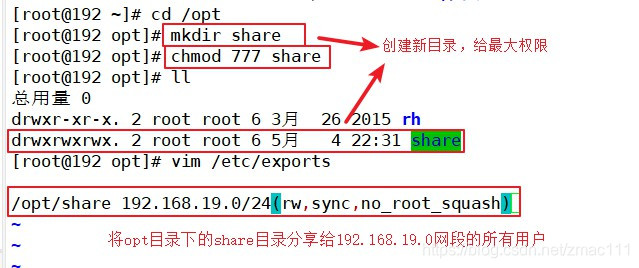
mkdir -p /opt/sharechmod 777 /opt/share/vim /etc/exports/opt/share 192.168.19.0/24(rw,sync,no_root_squash)客户机地址可以是主机名、IP 地址、网段地址,允许使用“*”、“?”通配符。常用选项“rw” 表示允许读写,“ro” 表示为只读;sync :表示同步写入到内存与硬盘中。async :将数据先保存在内存缓冲区中,必要时才写入磁盘。no_root_squash : 表示当客户机以root身份访问时赋予本地root权限(默认是root_squash)。root_squash :表示客户机用root用户访问该共享目录时,将root用户映射成匿名用户。all_squash :所有访问用户都映射为匿名用户或用户组。subtree_check(默认):若输出目录是一个子目录,则nfs服务器将检查其父目录的权限。no_subtree_check :即使输出目录是一个子目录,nfs服务器也不检查其父目录的权限,这样可以提高效率。

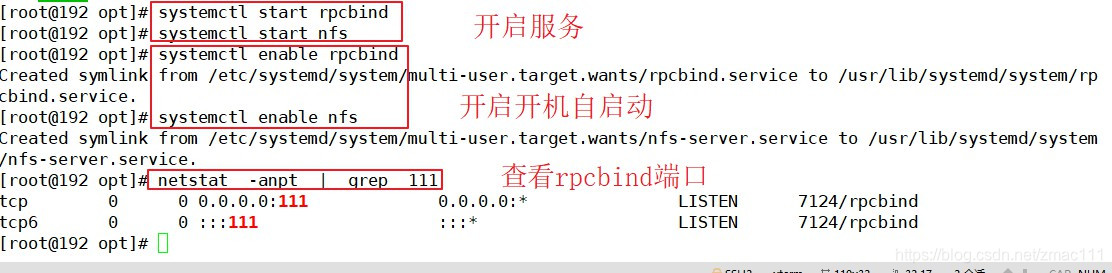
systemctl start rpcbindsystemctl start nfssystemctl enable rpcbindsystemctl enable nfsnetstat -anpt | grep 111 -查看rpcbind端口111是否开启, rpcbind默认使用tcp端口111

exportfs -rv -发布共享showmount -e -查看共享

2.在客户机中访问 NFS 共享资源
(1)安装 nfs-utils、rpcbind 软件包
rpm -q rpcbind nfs-utils yum -y install nfs-utils rpcbindsystemctl start rpcbindsystemctl enable rpcbindsystemctl stop firewalld.service setenforce 0-查看 NFS 服务器端共享了哪些目录showmount -e 192.168.19.33

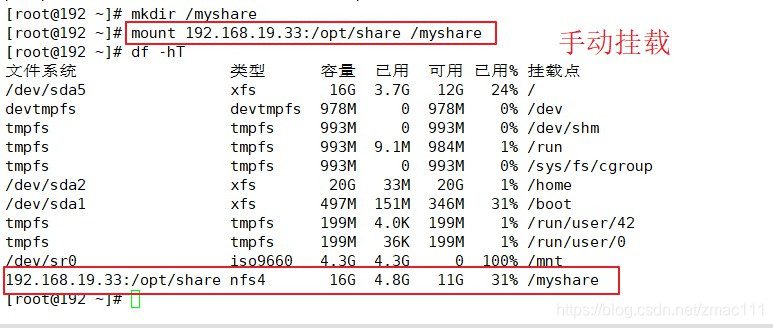
方法一:手动挂载mkdir /mysharemount 192.168.19.33:/opt/share /myshare方法二:自动挂载vim /etc/fstab192.168.19.33:/opt/share /myshare nfs defaults,_netdev 0 0_netdev :表示挂载设备需要网络mount -a -挂载 fstab 中的所有文件系统df -Th -确认挂载结果
手动挂载
 自动挂载
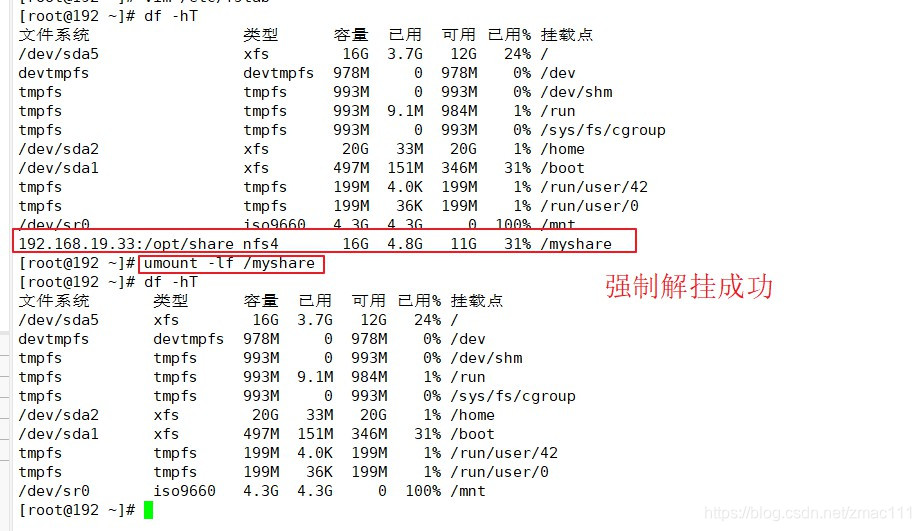
自动挂载  (3)强制卸载 NFS
(3)强制卸载 NFS 如果服务器端NFS服务突然间停掉了,而客户端正在挂载使用时,在客户端就会出现执行 df -h 命令卡死的现象。这个时候直接使用umount 命令是无法直接卸载的,需要加上 -lf 选项才能卸载。umount -lf /myshare

总结
掌握YUM源的安装方式及相关命令,NFS的原理及配置实验
转载地址:http://tnbwz.baihongyu.com/
你可能感兴趣的文章
MQTT工作笔记0009---订阅主题和订阅确认
查看>>
Mqtt搭建代理服务器进行通信-浅析
查看>>
MS COCO数据集介绍
查看>>
MS Edge浏览器“STATUS_INVALID_IMAGE_HASH“兼容性问题
查看>>
ms sql server 2008 sp2更新异常
查看>>
MS SQL查询库、表、列数据结构信息汇总
查看>>
MS UC 2013-0-Prepare Tool
查看>>
MSBuild 教程(2)
查看>>
msbuild发布web应用程序
查看>>
MSB与LSB
查看>>
MSCRM调用外部JS文件
查看>>
MSCRM调用外部JS文件
查看>>
MSEdgeDriver (Chromium) 不适用于版本 >= 79.0.313 (Canary)
查看>>
MsEdgeTTS开源项目使用教程
查看>>
msf
查看>>
MSP430F149学习之路——SPI
查看>>
msp430入门编程45
查看>>
MSSQL数据库查询优化(一)
查看>>
MSSQL数据库迁移到Oracle(二)
查看>>
MSSQL日期格式转换函数(使用CONVERT)
查看>>